Table of Contents
In this article, you will get to know what happens behind the scenes when you type a URL in your browser and how it gets rendered to your browser Have you ever wondered about how the website gets rendered in your browser's screen as soon as you open its link? If yes, well this is the right article for you.
What Will You Learn in this Article?
- What happens behind the scenes when you visit a website?
- What do we mean by Full-Stack Web Development?
- Who is a full-stack developer?
- Bonus: Roadpath to become a FullStack Web Developer + Resources
What happens behind the scenes when you visit a website?
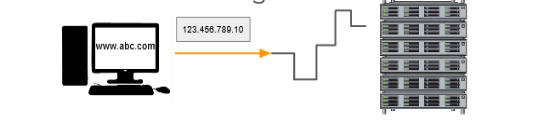
- You start by typing the URL into your browser.
- Your browser client then sends a request as a packet, which includes the IP address of the website you want

- This request will go to your Internet Service Provider that will re-route it to the appropriate server location using the IP address as the guide.

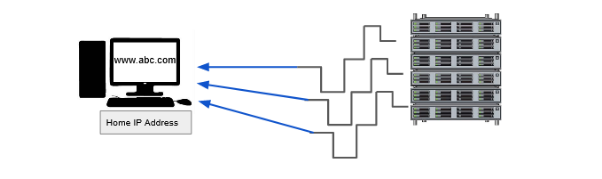
- Once the server gets your request it will try to process it. If the request is valid and the server sends an HTTP Response to the client. So what you basically get is a string from the server which is then rendered by your browser. But sending the whole webpage as a single packet is too big for the content length. So the webpage is split into chunks called packets.

- Once all the packets reach you, they get reassembled to an HTML webpage. This whole process happens at the speed of light so you don’t even need to worry about how the data will be sent, processed, received back and rendered as a whole page🤯. Amazing isn’t it?
What do we mean by Full-Stack Web Development?
The word full-stack refers to the collection of a series of technologies needed to complete a project and the developer who knows all the technologies likewise is considered a full-stack developer. In simpler words, A full-stack developer is a developer who knows how to work on the frontend, backend, deployment and maintenance of a project.
What is front end development?
The part of the application where users can see and engage with is called the front-end. The developer who develops this part of the application is called a front-end developer.
What is backend development?
The part of the application where users can’t see and engage with is called the backend. Here all the business logic for the project is applied. The developer who develops this part of the application is called a front-end developer. This usually includes:
- Logical process
- Database related processes
- User Validation
- Server Configuration
- Abstract the business layer from the view layer
- Bonus: Roadpath to become a FullStack Web Developer + Resources
What are the skills required to be a full-stack developer?
A Full Stack Web Developer must be able to create and maintain the front-end and back-end of web applications and must be proficient with the various languages that are used to develop a web application. If you’re determined to pursue a career as a full-stack developer, these are the things you need to learn. (Take note that because many people have different opinions about full-stack developers, you might need more or less than these to snag your dream job.) As Larsen Reever pens down and I quote here, this is the 18 point checklist of things you need to know to develop a full-stack web application.
- Learn how to Authenticate
- Build Roles, Permissions and Access Control
- Learn how to CRUD
- Learn how to REST
- Learn to work with forms and state
- Build an API
- Build Notifications for Email, SMS and other real-time Webhooks
- Build Subscriptions and Plans
- Learn billing integration with payment gateways
- Handle File uploads
- Don’t be afraid to work with third-party APIs, Frameworks and Packages
- Work with, build and extend community-packages
- Create an admin interface
- Manage Caching
- Think in terms of components
- Work with a modern version control system like git for your source code
- Work with the command line
- Ask good questions on Stack Overflow
Here is a graphic to cover the whole roadmap path to becoming a full-stack developer within a single image.

Here is an awesome resource link I found on the internet which can help you become a Full-Stack Web Developer. - 100+ resources to learn Full Stack Web Development for free.